Warning: Undefined array key 4 in /home/bwa2019/bwablog.com/public_html/wp-content/themes/sango-theme-child/functions.php on line 38
デザインセンターとは?
デザインセンターは、ブロックや、画層、寸法スタイル、レイアウト等の設定が登録されているファイルみたいなものです。
図面を新規作図するときに、画層や、寸法スタイルを始めから作ると時間がかかります。オブジェクトをコピーしてもってきても画層や、寸法はもって来れますが、不要な情報まで持ってきてしまうので、デザインセンターを使ったほうが断然効率はいいです。
テンプレートファイルがしっかりできている場合はテンプレートを使えば、画層や、寸法はそのテンプレートファイルを使えばいいですが、ブロックや、レイアウトをコピーときはデザインセンターが非常に役に立ちます。
デザインセンターのパレツトを画面に置いておく
UI編でも少し説明していますが、デザインセンターの出し方を説明します。
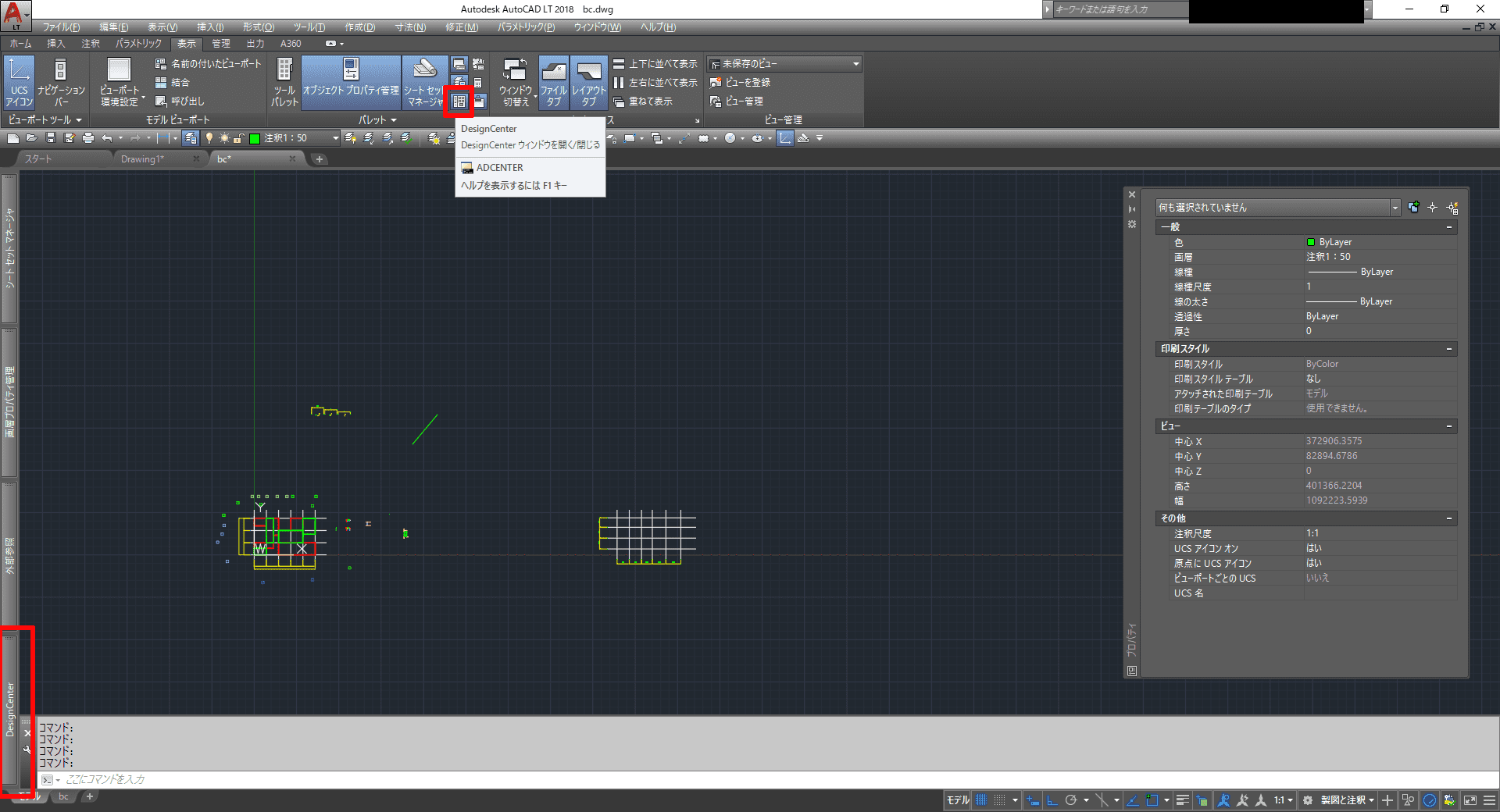
リボンのパレットの赤枠部分をクリックするとデザインセンターのパレットが出てきます。デザインセンターはそんなに使うものではないので、私は左に自動的に閉じるで、他のパレットと一緒にまとめています。
左にまとめたデザインセンターのパレットをクリックするとデザインセンターが開きます。
デザインセンターの中身
デザインセンターのなかを見てみると、様々な種類のものがあります。例えば画層であれば現在開いている画層がすべてここで見ることができます。
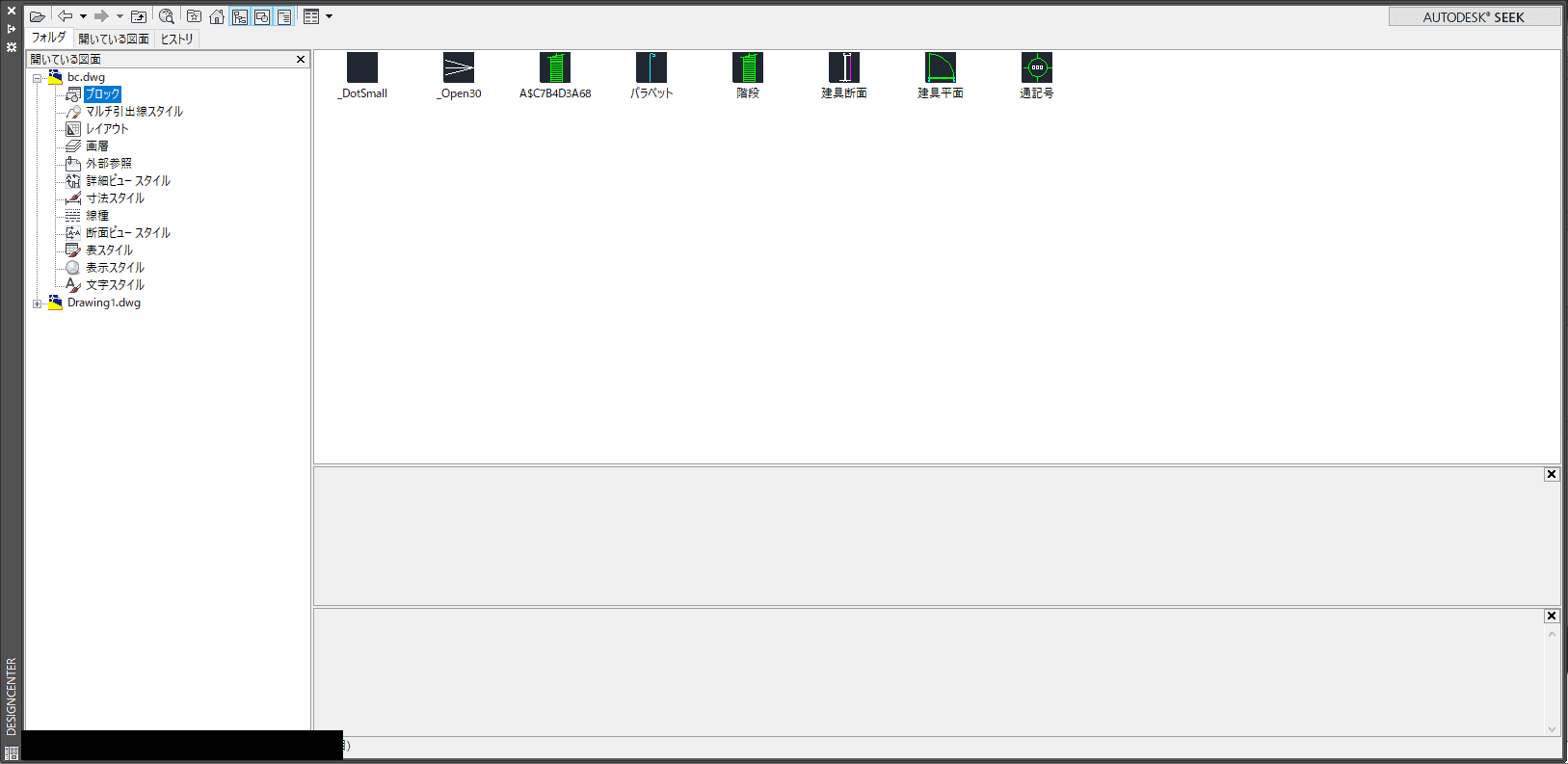
左側に開いている図面とあります。+マークをクリックするとツリー表示で項目が出てきます。この画像をキャプチャしたときはbc.dwgとDrawing.dwgという2つのファイル開いています。
ブロックをクリックすると右側のスペースに図面内にあるブロックが一覧で出てきます。
デザインセンターの一覧と説明
- ブロック 図面内にあるブロックの一覧
- マルチ引出線スタイル 図面内にあるマルチ引出線スタイルの一覧
- レイアウト 図面内のレイアウトの一覧
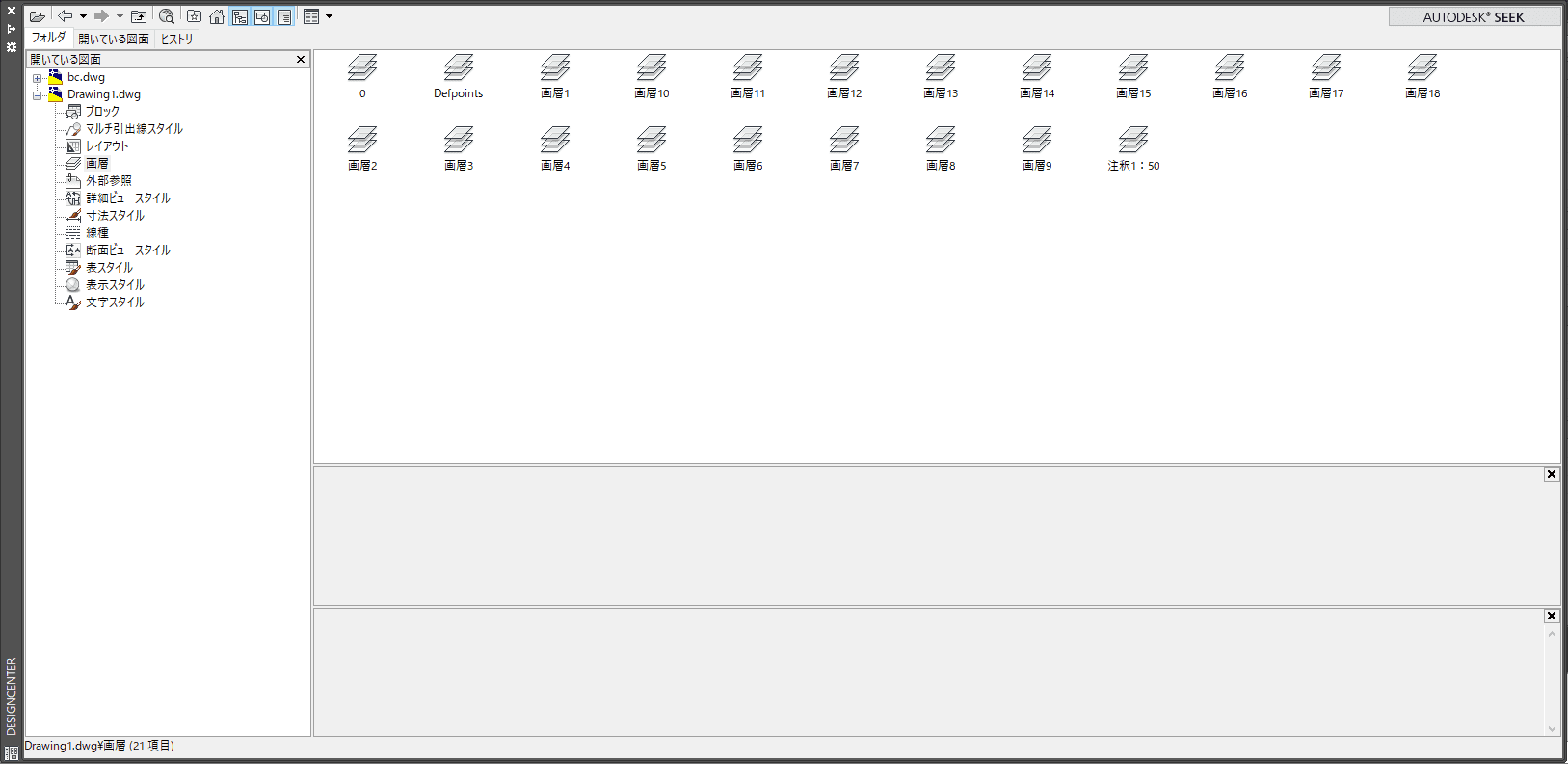
- 画層 図面内の画層の一覧
- 外部参照 図面内の外部参照の一覧
- 詳細ビュースタイル
- 寸法スタイル 図面内の寸法スタイルの一覧
- 線種 図面内の線種の一覧
- 断面ビュースタイル
- 表スタイル
- 文字スタイル 図面内の文字スタイルの一覧
上記のように各スタイルがデザインセンターでは一目瞭然になります。図面内にどんなブロックがあるか、画層がどれだけあるのかすぐにわかります。
デザインセンターの使い方
ではデザインセンターを使ってみます。
今回は2つのファイルを使って説明します。1つは色々な情報が入ったbc.dwg(以下bc)ともう一つは新規で立ち上げたDrawing.dwg(以下Dr)です。
画層を例にして説明します。bc内の画層をすべてDrにコピーしてみます。
- まずDrファイルをアクティブの状態にしてデザインセンターを開きます。
- そしてコピーしたいbcファイルの+マークをクリックして画層をクリックします。
- bcの画層一覧が右側に出てきます。
- 画層一覧を選択して右クリックで画層を追加を選択します
- これでDrファイルに画層が追加されていると思います。
上記のように画層がbcからDrのファイルにコピーされました。
まとめ
デザインセンターの画層や、レイアウトの追加などは少しわかりずらいかもしれませんが、使うのに慣れると非常に便利です。